Integrating Tridion with Team Foundation Server
Posted 30 July 2010, 15:00 | by Ben Duguid | Perma-link
I thought I'd start a new series focusing on what I'm currently working on - Tridion from SDL.
The key thing I'm trying to solve at the moment is the deployment of work from one environment to another - initially one developer machine to another, then onto a shared build/deployment setup, then on through QA, User Acceptance Testing and onto live.
We've already done similar things with SharePoint, so we have a baseline of what we're trying to achieve, so it shouldn't be completely impossible.
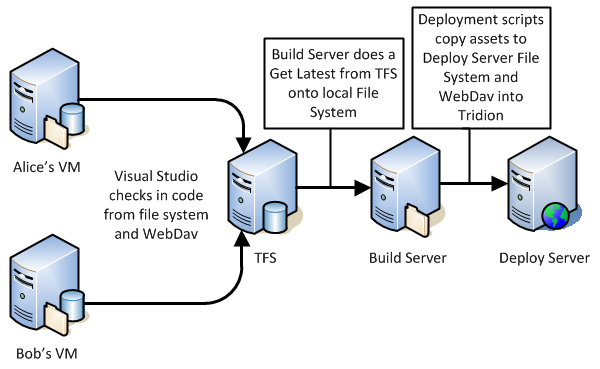
Seeing as we're working on our C# code, CSS, JavaScript, etc in Visual Studio, tracking our tasks and bugs in TFS, and a build process built around this that takes these assets, compiles them, and generates some scripts to be run on the various environments to deploy them, we felt we'd like to try and utilise this for Tridion elements as well.

The first thing we tried, apparently the "recommended" way, was to use Content Porter. We wanted to prepare a "base" image that we could easily roll out to developers to start working on. We spent the better part of two days trying to break down the solution into small enough packages that we could reliably import them without it throwing an error and rolling back the last hours attempt.
We felt that not only was this frustrating, but also it wouldn't scale nicely - it relies on the developers remembering exactly what they've changed, manually exporting them out with CP - I'm sure it's possible but it does leave a large margin of error.
What we came up with was the following "ideal plan", following a standard "Good, Better Best" approach:
|
Good |
Better |
Best |
|
|---|---|---|---|
| Manual Steps |
Existing content: Checkout in TFS, edit where appropriate. New content: Add to TFS via WebDav. Check in pending changes (including associating work items). |
Check in pending changes (including associating work items). | Check in pending changes (including associating work items). |
|
Build Solution For Automation |
Automate the creation of TFS workspaces so processes can "Get Latest" straight from TFS into Tridion via WebDav. |
Hook into Tridion's Pre-Save event to check-out TFS version, or add to TFS. Warn user of potential issues |
Automate the creation of publications in Tridion. |
We've started this, and hit our first stumbling block - some content appears to be coming back from webdav as UTF8, while some it coming back as UTF16 - which seems to be confusing TFS when doing a check in, throwing up an error such as:
Visual Studio
z:\300 Design\Building Blocks\System\btn_conference.gif.gif: TF203083: The checksum value of the file that you uploaded does not match the provided value.
Which generally went away if I tried to check the file in a second time.
This seems to be more of a problem with TFS than Tridion or WebDav - an old post from Buck Hodges "How TFS Version Control determines a file's encoding" seems to hint at difficulties with encoding, especially around:
Unfortunately, TFS does not support changing the encoding of a pending add. If you need to do that, you will have to undo the pending add, and then re-add the file using the command line and specify the /type option.
We think we've found a solution - using a different mechanism to map the WebDav folder to a network drive seems to result in TFS seeing consistent encodings. so this feels like a good place to stop, and report back on progress later.
Filed under: TFS, Tridion