Using Animated Lower Thirds in OBS Studio
Posted 14 November 2021, 16:28 | by Ben Duguid | Perma-link
I've been playing around with OBS recently, and having fun pushing various tools to their limits.
One that I've found is great, but suffering a little from lack of documentation is Animated Lower Thirds with Dockable Control Panel , so I thought I'd post a few helpful notes.
Setting up
As of OBS 27.2 and above, the browser source needs to be loaded as a URL, rather than a local file. The simplest way to do this is open the lower thirds\browser-source.html file in a browser, and copy the path from the address bar. You should end up with a URL like:
file:///C:/Users/.../OBS-Scripts/Animated-Lower-Thirds/lower%20thirds/browser-source.html
General
Often, the tool won't do anything if certain fields are empty. Usually adding a space to a field you want to leave blank is sufficient.
To clear a memory slot, press and hold the slot you wish to clear, it will flash red and then clear.
Fonts
The video tutorials show how to import Google Fonts into the tool, but sometimes you want to use a font you've purchased and installed on you machine. Referencing these is actually fairly easy as the browser control is running the HTML page locally on your machine:
- Expand the Main Settings section, and "Show more" so you can see the three buttons.
- Select "Customs"
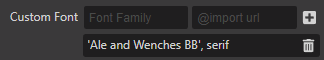
- For the custom font fill it in as:
Font Family:font-family: 'Ale and Wenches BB', serif;
@import url: (single space)
It's important to include the, serifor similar in the font family field otherwise the font name displays as'in the other editors

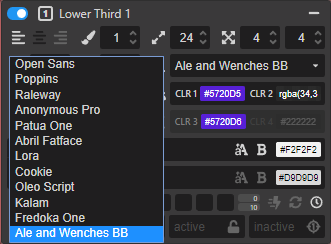
You should then see your local font appear as an option to select in the lower third controls - remember that they don't appear in alphabetical order


Filed under: obs-studio, Streaming